hexo连接网易云歌单
参考文章:https://www.jianshu.com/p/f1005ae09e5a
首先新建一个页面
#在本地博客文件夹打开git bash 新建一个页面 |
修改music文件夹下的index.md的Front-matter
--- |
记得修改主题的_config.yml文件,即在menu下新建一个名为音乐(这个名字随你自己起)的类。下面这个是我的menu,图标是font-awesome字体图标库,具体可去官网查找
font-awesome官网
menu: |
以上歌单就创建好了接下来就是使用hexo-tag-aplayer插件
hexo-tag-aplayer插件
hexo-tag-aplayer 是Aplayer在hexo上的插件,这里的配置参考的是官方文档
第一步安装 hexo-tag-aplayer:
npm install --save hexo-tag-aplayer |
最新版的hexo-tag-aplayer已经支持了MetingJS的使用,可以直接解析网络平台的歌曲
首先要在你的博客的根目录的_config.ymlmeting文件中开启meting模式,添加以下代码在配置文件的最后:
aplayer: |
复制歌单的链接,然后复制歌单的id
例如我的网易云歌单https://music.163.com/#/my/m/music/playlist?id=7295568904
id=7295568904,后面那一串数字就是歌单的id
然后打开你建的music文件夹index.md文件,添加如下代码(代码语法可以查看使用文档)
{% meting "7295568904" "netease" "playlist" "theme:#FF4081" "mode:circulation" "mutex:true" "listmaxheight:340px" "preload:auto" %} |
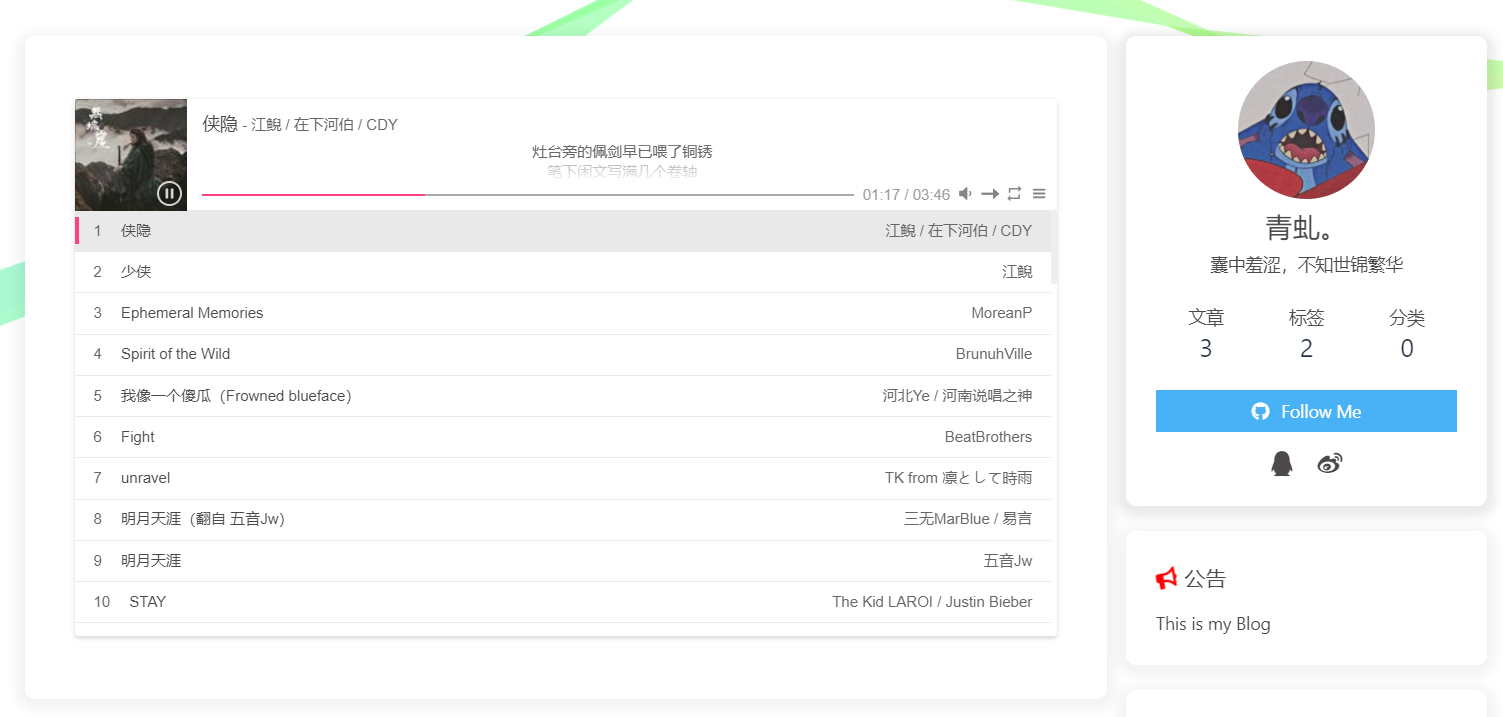
以下是效果

常见错误
有的时候aplayer会挂,这个时候我们只需要闭上眼睛睡一觉,第二天就会发现他奇迹般的好了,如果没好,那就多睡几觉
如果歌单曲目太多可能会不显示,但也有人说不限制大小,我也没搞懂
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 又又の树洞!